今天將透過實作範例,來檢視自己是否已經把前兩天學習到的知識融會貫通~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form1</title>
</head>
<body>
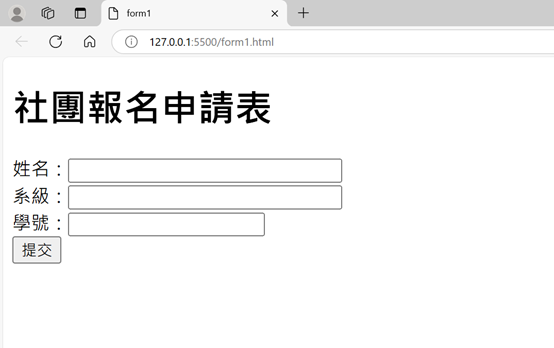
<h1>社團報名申請表</h1>
<form method="post">
姓名:<input type="text" name="Name" size="30"><br>
系級:<input type="text" name="Class" size="30"><br>
學號:<input type="number" name="Number" size="30"><br>
<input type="submit" value="提交">
</form>
</body>
</html>

因為目前只寫了前端的部分,所以按下提交鍵後,無法顯示出之後的畫面。
